Project Overview
What is Soca
Soca is a social networking application to help users find the career community. Users can get job referrals, compare compensation packages, and share interviews and industry experiences in these communities. Compared with similar products on the market, Soca designed unique experiences for all the features in the community (Referral / Salary / Interview) to engage users to join the conversation and filter the information. Users can also use the anonymous name to shuttle in the app for privacy protection.
Why We Start This Project
Soca is one of my side projects. In a talk with friends, we all mentioned we do not like the current career social applications on the market from our perspectives. Some people said they do not like a cold chat on Linkedin because they do not know whether they can get a response or not. The other people mentioned after they posted a referral opportunity on their social media, they receive a lot of resumes in a short period, and it takes time to filter the qualified candidates from the resume mountain...
After that, we decided to build a career social application with a better user experience. Our team started with only three people(One backend developer and two UX designers). After one and a half years, we have around ten people in our group. All the team members are part-time working on this project to build a better career social app.
My Role
I'm the lead designer in this project
• Led the customer study with 1 product designer.
• Led interaction / visual and design system design with 2 product designers.
• Define the core feature with other colleagues in the team.
Duration
18 month
Customer Persona
• People want referral opportunities.
• People want to provide referral opportunities.
• People interested in sharing their career experiences and story.
User Research
After our team had this vague idea, We defined the core of our application which is a multifunctional community-based career social application. And the initial feature we think users might be interested in are referral, salary, and interview. Below is the reason why we choose these three features.
Competitor Analysis
We play around with the career-related products on the market and focus on the following key elements. And using competitor analysis to evaluate the app from a feature and community perspective on the market.
1. Ranking of the discussion topics.
2. Number of replies to different types of posts.
3. Product feature
4. Information Architecture/Navigation
5. The growth speed of the related company
Competitor analysis for the career app on the market

Research Learning
1. In most products, referral, salary, and interview are the hottest topics. However, we believe they also have room for improvement.
2. There is no product on the market with a professional referral feature to engage users to post job referrals, manage job referrals, and help applicants have a better referral experience.
3. Anonymity can engage users to communicate more actively in the community
Understand Our User
After the competitor analysis, we designed a survey to confirm our initial idea to ensure our users were interested in the feature we created. Below is the highlight of our referral feature report.
Survey result for the current referral feature on the market

Interview conclusion for the current referral feature on the market

Problems and Opportunities
When we finished the interview and survey, we created a persona to understand our users and the design opportunities for all the features we wanted to create for our initial features. Below are some of the design exploration documents we created for our referral feature.
Referral feature persona

Referral feature design opportunities

Referral feature affinity diagram

User Flow
After we finalized all the research steps, I created the user flow paired with the design opportunity we defined in the research phase. We created the user flow on the app level, and the user flows for each feature we have.
Soca user flow

Referral feature user flow
.png)
Design
During this step, we use the low-fi prototype to discuss the blueprint for our app. Many things were happening here, from product strategy to visual style.
Low-Fi Prototype
After we finalized all the research steps, I created the user flow paired with the design opportunity we defined in the research phase. We created the user flow on the app level, and the user flows for each feature we have.

Design System
I led the design of Xyan design system based on the previous round's iteration for keeping our design file consistent. Below are some of the example.

Design Iteration
The design iteration is based on our usability testing and the feedback from our research team. The design iteration happened everywhere in the application. Below are some examples.
App home page iteration
The home page design iteration is the latest iteration our team did. From the research, we noticed our users feel difficulty checking the content on the detail page (They need to click channel -> select channel -> Check the content in the channel). Based on this feedback, we integrated the change and discovered page into our homepage for reducing the steps for users to get information
.png)
Community detail page iteration
The community detail page iteration aims to help users filter information more efficiently and make the interaction architecture clear and organized.

Posting detail page iteration
The design iteration for the posting detail page is focused on the button. Compared with the previous design, the button will change based on our user's application status.

Referral posting page iteration
We iterate this design based on the development capability. In the meantime, we provided a clearer introduction and indication to help our users better understand how to post their questions in the referral posting process.

Final Design
Onboarding
Onboarding is the process of activating an account providing the user with critical instructions.

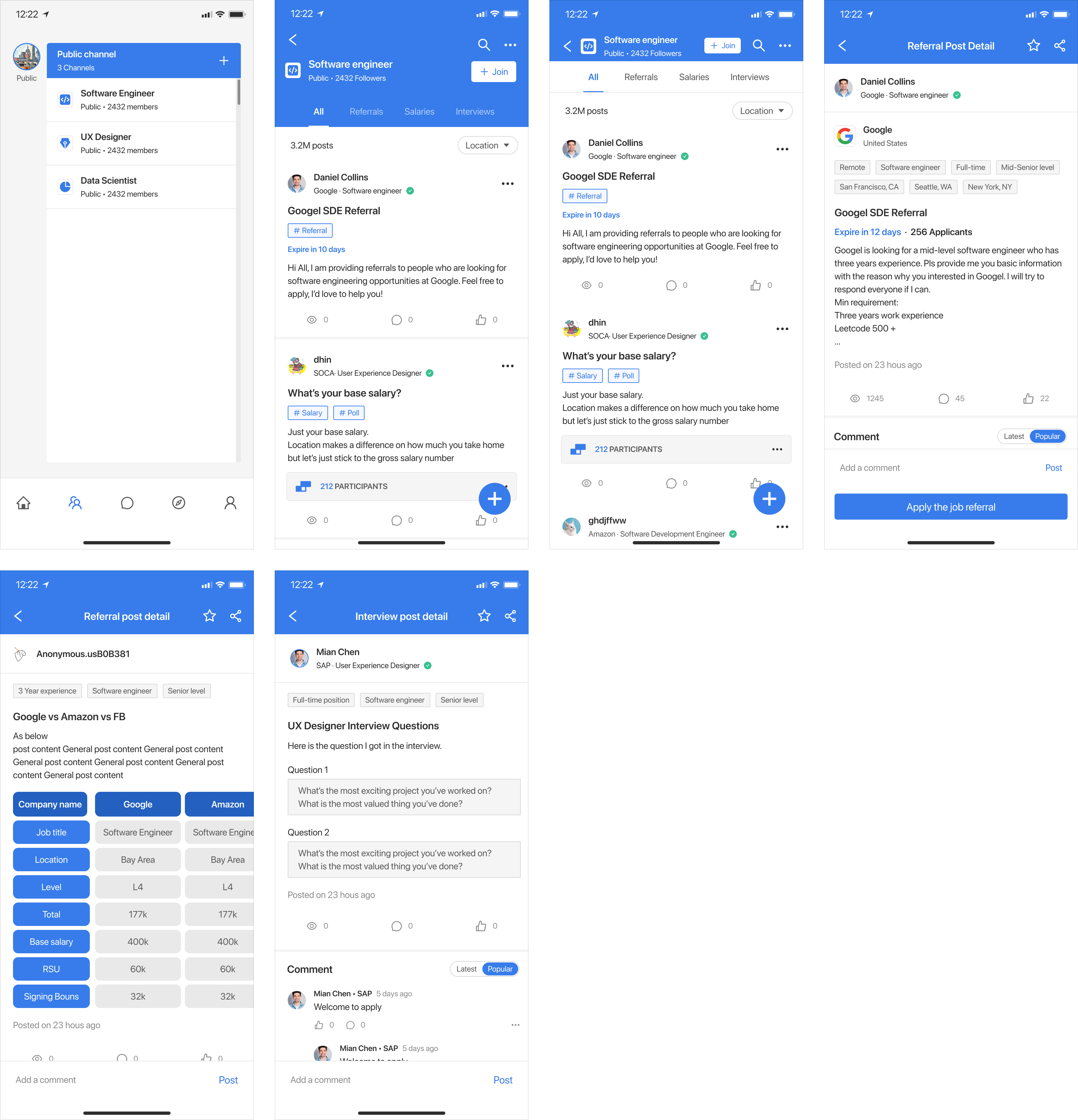
Community and post detail page
Onboarding is the process of activating an account providing the user with critical instructions.

Posting flow
In Soca we have three type of post, each type of post they have a different post flow.
• Post referral flow.
• Post salary flow.
• Post interview flow.

Notification and message page
Users will receive the notification when their post gets the comment meantime, soca support users to start a chat with the non-anonymous user.
• Notification overview page.
• Message overview page.
• Message detail page.

Discover
Discover page allows users to find the new community they want to join. Currently, the discover page is simple, but we believe that the discover page would be the most critical feature to help users explore different communities with the growth of our application.

Profile page
The profile page is the core of the Soca application right now. On the profile page, users can:
• Verify users' employment status. Only verified users can provide referral services.
• User information page Users can put their information into the soca first. Soca will automatically fill in their data when applying for the referral.
• The referral management system refers providers can manage their referral applicants in the referral management system.
• The referral tracking system can track referral applicants' application progress in the referral tracking system.

What's Next
The Soca app is under beta testing and UI updating right now. We created a reach plan test soca on a small scale and collected user feedback. If you are interested in our application and want to join our beta testing, please download our application from the app store then contact me (Both Android and IOS). Here is the link.
Beta testing research plan

Soca in app store

